At the end of your Blogger Page, you would see links to Newer Posts, Home and Older Posts which doesn’t look good. Perhaps my perception would match yours 😀 This post explains how you can replace these links with images to make the footer of your Blogger Blog look attractive.
Before:
After:
Which one looks attractive? Obviously, the latter. If you have good creativity, you can design buttons in photoshop and use them to replace these links.
You can refer this video to get a much better view.
So here is the procedure:
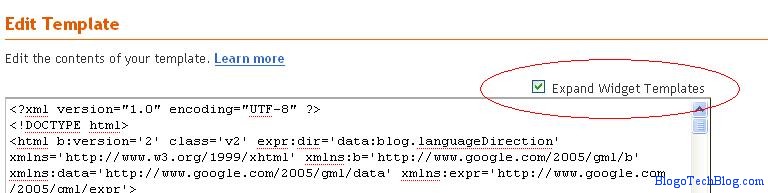
- Login to your Blogger account and click on Design->Edit HTML and check the Expand Widget Templates.

- Press Ctrl+F and find these lines
<b:includable id='nextprev'> <div class='blog-pager' id='blog-pager'> <b:if cond='data:newerPageUrl'> <span id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a> </span> </b:if> <b:if cond='data:olderPageUrl'> <span id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a> </span> </b:if> <a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
Replace the code in Red by
<img src='https://newerpostimage.png' alt='Next Post' />
Here newerpostimage is the image URL you want to use for newer posts link
Replace the code in Blue by
<img src='https://olderpostimage.png' alt='Previous Post'/>
Here olderpostimage is the image URL you want to use for older posts link.
Replace the code in Green by
<img src='https://homeimage.png' alt='Home' />
Here homeimage is the url of the image you want to use for Home link.
Recommended: You can host these images at tinypic
Click on Save template and view the changes in your Blog 🙂 If you have any query, you can post it in the comments 🙂